React element skeleton store
React element skeleton store, Implementing Skeleton Screens In React Smashing Magazine store
$0 today, followed by 3 monthly payments of $13.00, interest free. Read More
React element skeleton store
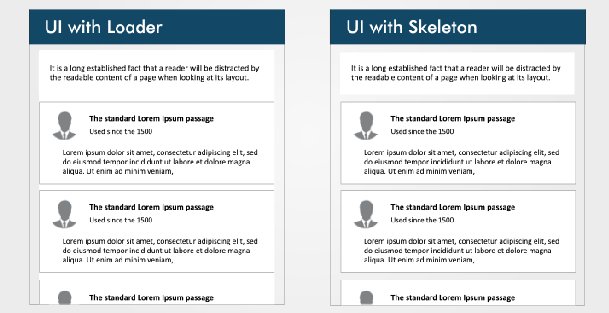
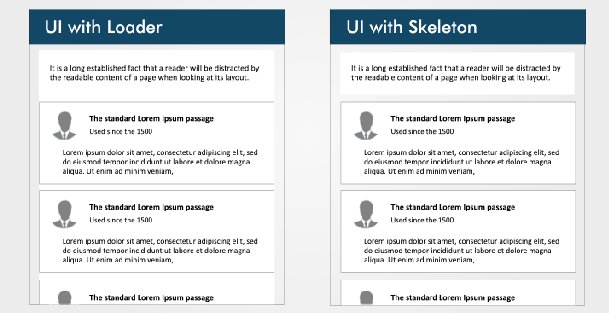
Implementing Skeleton Screens In React Smashing Magazine
Building Skeleton Components with React CSS Tricks CSS Tricks
3 Ways to Implement Skeleton Components in React
How to Create Skeleton Loading Screens in React by Ankit Saxena
3 Ways to Implement Skeleton Components in React
3 Ways to Implement Skeleton Components in React
muzeumwejherowo.pl
Product Name: React element skeleton storeBuild a Skeleton Component in React for Better UX by Moon store, How to Build a Skeleton Layout in React DEV Community store, Implementing Skeleton Screens In React Smashing Magazine store, Building Skeleton Components with React CSS Tricks CSS Tricks store, 3 Ways to Implement Skeleton Components in React store, How to Create Skeleton Loading Screens in React by Ankit Saxena store, 3 Ways to Implement Skeleton Components in React store, 3 Ways to Implement Skeleton Components in React store, Implementing Skeleton Screens In React Smashing Magazine store, Achieve skeleton loading with React by Alex R codeburst store, React Loading Skeleton Tutorial store, The do s and dont s of Skeleton Loading in React Ironeko store, React Skeleton Component Modern Data Loading Indicator Syncfusion store, GitHub alexZajac react native skeleton content A customizable store, React Skeleton Create Content Loader store, Skeleton Elements for React UI for improved perceived performance store, React Skeleton KendoReact UI Library store, Implementing Skeleton Screen In React With React Loading Skeleton store, Blog Implementing Skeleton Loading in React store, How to Build a Generic React Skeleton Loading Component with CSS Animation store, React Skeleton Component Modern Data Loading Indicator Syncfusion store, How to get a skeleton screen in your React Native app store, react loading skeleton npm store, React.js Blueprint skeleton Component CSS GeeksforGeeks store, The do s and dont s of Skeleton Loading in React Ironeko store, react loading skeleton npm store, Implementing Skeleton Screen In React With React Loading Skeleton store, How to build a skeleton screen with CSS and React LogRocket Blog store, Skeleton Elements In React Native Skeleton Loading React Native Tutorial In Hindi 45 store, Improve UX With the Skeleton Component in React and Material UI store, Introducing the New Vue Skeleton Component Syncfusion Blogs store, How to Create Skeleton Loading Screens in React by Ankit Saxena store, Getting Started with the React Skeleton Component store, The do s and dont s of Skeleton Loading in React Ironeko store, javascript React Native Element type is invalid expected a store.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element skeleton store
- react element skeleton
- react element skyline
- react element solar red
- react element skyline uomo
- react element squalo
- react element stivaletto
- react element stockx
- react element tavas bianche
- react element tavas blu
- react element thea